Thiết kế website với hiệu ứng động cho background
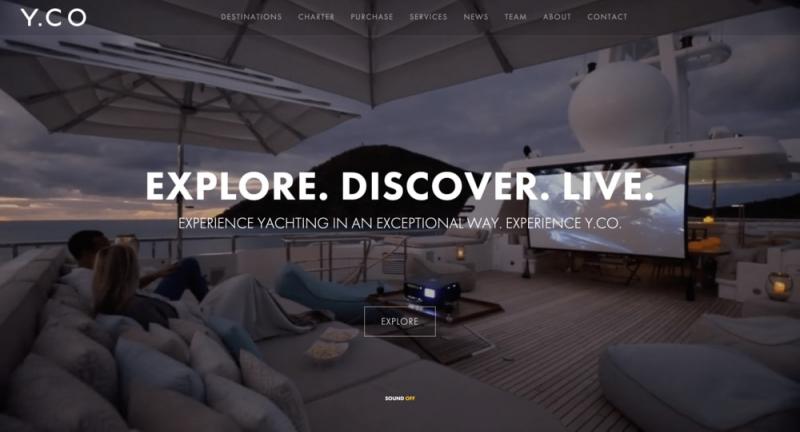
Việc sử dụng hiệu ứng động cho background là một trong những xu hướng thiết kế website độc đáo đang được sử dụng rộng rãi trong thời điểm hiện tại.
Một trong những ưu điểm lớn của việc sử dụng hiệu ứng động trong background là tạo ra một trang web sống động, thu hút người xem và giữ chân họ ở lại trang web trong thời gian dài hơn. Ngoài ra, hiệu ứng động cũng có thể giúp tăng tính tương tác của người dùng trên trang web. Ví dụ, khi người dùng di chuột qua các phần của trang web, hiệu ứng động có thể tạo ra một cảm giác thú vị và mang lại trải nghiệm tốt hơn cho người dùng. Tuy nhiên, việc sử dụng hiệu ứng động cũng có những điểm yếu. Đầu tiên, việc sử dụng quá nhiều hiệu ứng động có thể làm cho trang web trở nên chậm hơn và khó chịu hơn. Nếu không được sử dụng một cách hợp lý, hiệu ứng động có thể làm giảm trải nghiệm người dùng. Một điểm khác là việc sử dụng hiệu ứng động có thể gây phiền toái cho người dùng nếu chúng quá phức tạp hoặc liên tục xuất hiện. Nếu không được sử dụng một cách hợp lý, hiệu ứng động có thể gây căng thẳng cho khách hàng. Vì vậy, khi thiết kế trang web với hiệu ứng động trong background, cần cân nhắc kĩ và sử dụng sao cho hợp lý để tạo ra trải nghiệm tốt nhất. Cần chú ý đến số lượng hiệu ứng, tính phù hợp của chúng với nội dung của trang bên cạnh đó là tốc độ tải trang web.
Khi sử dụng hiệu ứng động cho background vào thiết kế website, chúng ta cần sử dụng chúng một cách hợp lý để có thể tạo ra một trang web sống động và thu hút khách hàng một cách tốt nhất.